デザイナーさんがデザインを仕上げ、コーダーさんがコーディングを完了させ、さぁお客様に納品しよう!というこのタイミングでWebディレクターが行わなければならない仕事があります。この仕事を怠ると、お客様からの信用を一気に落とすことになりかねないです。
過去、何度とお客様に怒られたことか。。。(笑)

この箇所、最初のデザインと見た目が違うよ!?

すいません、デザインと制作したページをもう一度比較してみます。

このリンクをクリックしても目的のページへ飛ばないよ!?

すいません、メンバーに伝えて至急修正します。

私のパソコン環境では表示が崩れているよ!?

すいません、確認されている環境を教えていただけますでしょうか。至急確認します。
デザイン、コーディングが完了し、いざサイト納品!という前に大切な納品前チェックを行う必要があります。デザイン通りにコーディングできているか、リンク切れはないか、などサイト納品前のチェックはディレクターの大事なタスクになってきます。
今回は私の経験からチェックしなければならない項目をご紹介します。納品データの精度を高めたいと考えておられるWebディレクターの方はぜひ参考にしてみてください。
Webディレクターが納品前にチェックしたい項目
1.デザインカンプとの突合せ
一番最初にチェックすべきことは、やはり決定したデザイン通り制作されているかではないでしょうか?やっとの思いでデザインを決定し、出来上がったものとデザインカンプが異なっては元も子もありません。私は「PerfectPixel」というChromeの拡張機能を使ってチェックしています。
引用:chrome ウェブストア
PerfectPixel by WellDoneCode (pixel perfect)
チェックすべき主なポイントは以下があげられます。
- デザインカンプとレイアウトが一致しているか。
- 要素の配置、レイアウトはデザインカンプと大きく乖離していないか。
- 要素の過不足はないか。
- 見出しや文章などの内容は正しいか。
2.ブラウザチェック
ブラウザチェックもとても重要です。ユーザーは様々なブラウザを使ってWebサイトを閲覧していると想定されます。OSはWindows10でブラウザはChromeであったり、また他のユーザーはMacbookを使っていてSafariから閲覧していたりと。最低限、確認することは必須と思われる環境を挙げてみました。
- Microsoft Edge/Windows
- Firefox最新版/Windows
- GoogleChrome最新版/Windows
- Safari最新版/mac
- GoogleChrome最新版/AndroidOS
- Safari最新版/iPhone

3.hover時の挙動
ボタンなどユーザーが操作する要素に対して、マウスオーバー時に変化(透明度変化など)をつけたいと等の要望が出てくると思います。本来は要件定義といって、制作が始まる前に取り決めておくべき事項かと思いますが、納品後にお客様から指摘される前に内部で取り決めをしておくとスムーズでしょう。
4.バリデーションチェック
Webサイトのバリデーションチェックとは、コーダーの方が正しいHTML文法でコーディング(マークアップ)しているかチェックすることになります。Webディレクターはさすがにコーディングまで担当しませんが、文法チェックすることができればより成果物の品質がアップしますし、自分のスキルアップにつながったり、コーダーとのコミュニケーションアップも期待できます。
私が使ってる主なチェックツールは、「W3C HTML validator」です。
W3C HTML validatorは、W3Cが提供しているHTMLのチェックを行ってくれるツールです。正しくない文法で書かれたコーディングをErrorやWarningとして原因も含めて教えてくれます。すべてを修正することは容易ではないとしても、このErrorは「解消しておきたいよね。」って項目が一目でわかるのでとても便利です。
引用:Nu Html Checker
5.meta titleやdescriptionなどの内容が適切か
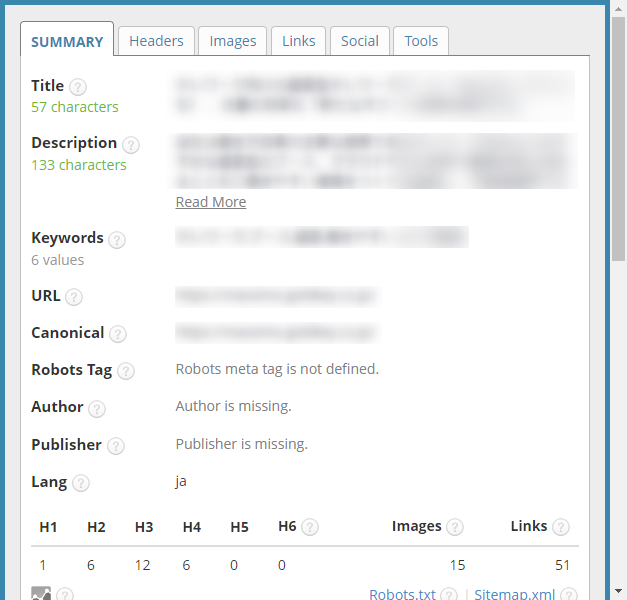
SEO対策の一環として、タイトルやディスクリプションの設定は重要です。検索結果などに表示されるからということもありますが、ユーザーが検索する際の「キーワード」は、タイトルやディスクリプションの中に含まれる単語もGoogleは見ているからです。設定されているかを見るために私はChrome拡張機能の「SEO META in 1 CLICK」をお勧めします。
引用:chrome ウェブストア
タイトルやディスクリプションを一目で確認できるほか、見出しレベルや画像のALT属性が入っているかも同時に確認することができて非常に便利です。
引用:chrome ウェブストア
引用:chrome ウェブストア
6.リンク切れの確認
実機(実際の端末)でひとずつ確認するのが一番ベストですが、1ページの中にとても多くのリンクが張ってあるとチェックが大変です。ある程度は機械に任せたいところです。
Googleサーチコンソールを使うなど対処方法は色々あると思いますが、ここではChrome拡張機能の「Check My Links」をご紹介します。
引用:chrome ウェブストア
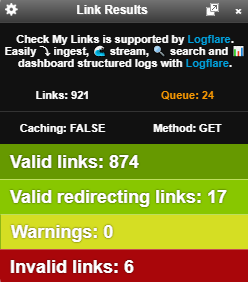
引用:Check My Links
こちらの拡張機能を使うと、サイト内リンクで破損している個所は赤色ハイライト表示してくれます。
また、エラーとなった数が表示されますので、実際にクリックしてエラーとなった箇所を確認しましょう。
ただし、リンク先が合っているかどうかはチェックしてくれないので、そこはやはり自力になるかもですね。。
まとめ
納品前にチェックしなければならないことはまだあると思いますが、ご紹介した内容を事前にチェックして納品するだけでも、成果物としての品質は大幅に向上すると思います。
お客様からのフィードバックが減るといいですね。

















コメント