Web制作がスタートすることになると、社内メンバーや外注パートナーさんとの進行管理がディレクターとしての主な仕事になってきます。どのようなWebサイトに仕上げていくのか、どのようなタスクがありいつまで対応する必要があるのか、お客様に提出したデザインカンプやWebページにどのような修正が発生したのか、などを的確に伝えていかなければなりません。
今回は進行管理で大事になってくる制作指示、スケジュール管理、修正指示の3点より、現場での進め方やその方法についてご紹介していきたいと思います。
ウェブディレクターの進行管理
1.制作指示書
社内のリソースでデザインやコーディングを担当にするにせよ、外注パートナー様を利用するにせよ、制作指示書が必要になってきます。デザイナーさん向けで言えばワイヤーフレームであったり、テキストや画像の原稿、コンテンツの幅や色見、フォントの種類など、最低限必要なものは指示する必要が出てきます。
コーダーさん向けで言えば表示検証の対象環境(OSやブラウザの種類)、コンテンツリストに導線設計(リンク先)、アクセス解析のタグ実装の有無、meta情報(タイトル、ディスクリプション)などが該当してきます。

制作の際、主にどういった指示項目や情報があるとよいかをまとめてみました。
| 共通 |
|---|
| サイト改修の目的 |
| 想定ユーザー |
| サイト構成図 |
| コンテンツリスト(サイトページ数)とページごとのタイトル、ディスクリプション |
| 日本語サイトのみか他か国語対応か |
| 対応デバイス(PC、スマートフォン、タブレット) |
| デザイナーさん向け | コーダーさん向け |
|---|---|
| メインカラー、テキストカラー | エンコード形式 |
| コンテンツの有効幅 | レスポンシブ対応 |
| フォントの種類 | ブレイクポイント |
| ロゴ規定(CI) | ギミック(Javascriptによる動き) |
| ベンチマークサイト(デザインの参考サイト) | CMS開発やフォームの有無 |
| 画像素材の有無(レンタルポジ購入の有無) | アクセス解析などのタグ |
| イラスト制作の有無 | 表示対象環境(OS・ブラウザ) |
まだまだ足りていない項目があったり今回のケースでは不要になるものもあると思いますが、制作に依頼するまでに準備しておかなければならない項目は結構ありますね。
上記をとりまとめていくと制作指示書が出来てくると思いますが、使うツールとしてはケースバイケースで色々考えられます。今までの経験で一番多かったのはPowerPointやExcelといったOfficeのアプリですね。場合よってはBacklogの課題サマリーで指示するケースがありました。
2.修正指示書
制作が進行していきお客様にレビューを依頼するとフィードバックが返ってきます。デザイン面や制作面などの修正はメンバーへ共有し修正依頼をしなければなりません。以前は口頭で伝えていたものですが、修正量が増えてきたりエビデンスとして残しておかなけばならなくなってくると、やはり修正内容をまとめた書類が必要になってきます。

修正内容をまとめる書類として様々なケースがあります。PowerPointやExcelなどに画面をキャプチャして修正内容を指示したり、それをXDに記載する方法も良いかと思います。
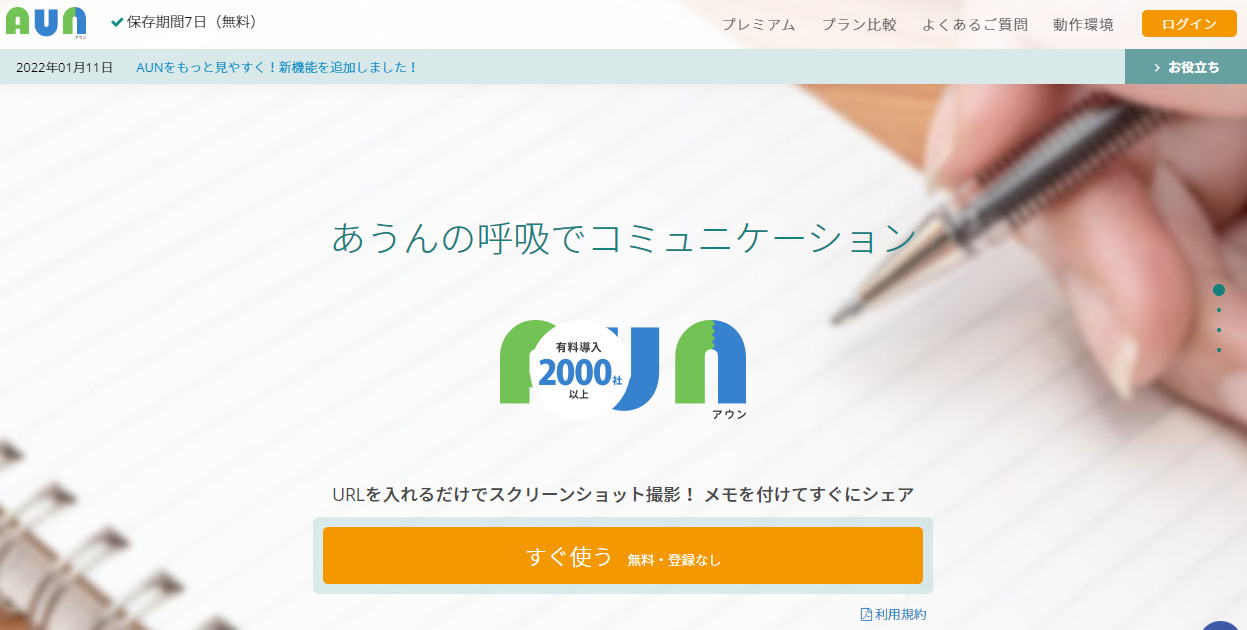
よほど複雑な修正でなければ私はAUNとかMONJIといった修正依頼・指示ツールを使うのも良いでしょう。
引用:AUN[あうん]|登録不要の修正依頼・指示ツール
引用:修正依頼ツール【MONJI】
画面をキャプチャしてくれる上、キャプチャした画面上に修正指示を書くことができメンバーに共有もできます。
3.スケジュール管理
制作のスケジュール管理はとても重要になってきます。計画したスケジュールから遅れが生じてないかの管理、次のタスクに備えて準備しておくものなどの確認、これらはデイリーでチェックする必要があります。スケジュールには大きく、案件の制作を開始する前に計画するロードマップと、実際に制作中に管理するスケジュール表があると思います。
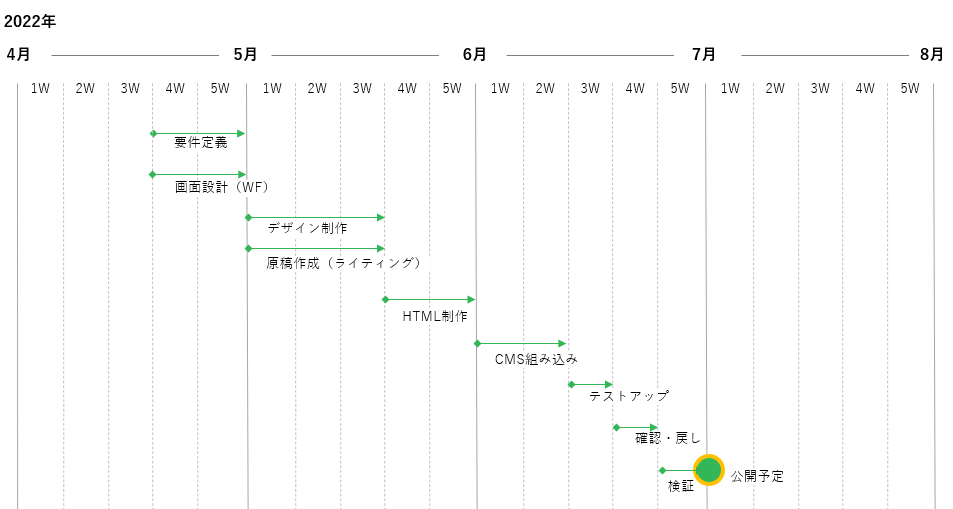
ロードマップはタスクを大きく項目分けして、全体の開発期間のなかでどのタスクをいつ頃行うか俯瞰的に確認するときに便利です。
引用:Microsoft PowerPoint
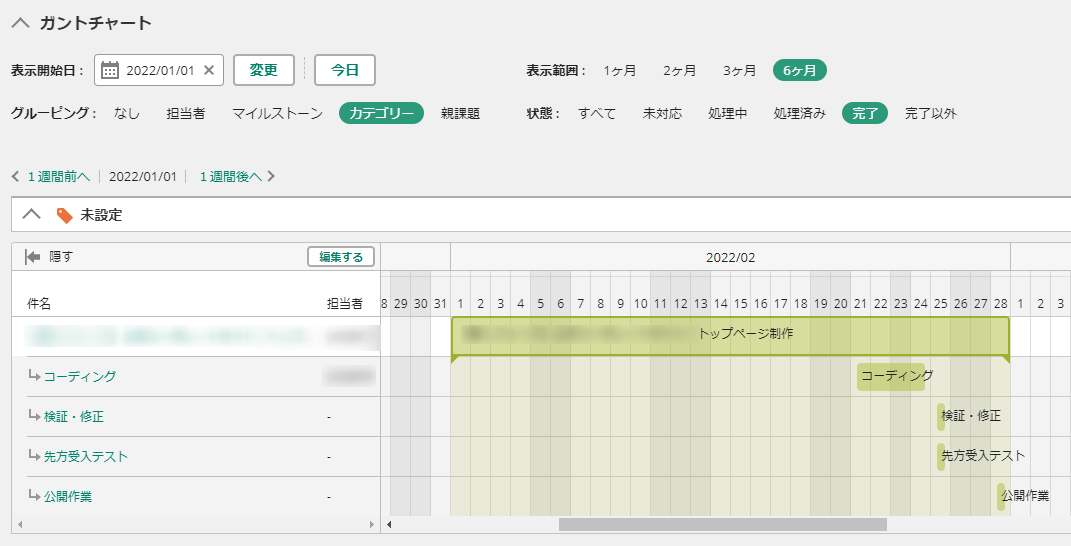
一方スケジュール表は、さらにタスクを分けていきいつ、誰が、何を、いつまでに行うかを管理する必要があり、ExcelやBacklogのガントチャート機能を使うと便利です。
引用:Backlog
まとめ
進行管理はウェブディレクターの本業になってきます。同時に管理しなければならないプロジェクトが増えれば増えるほどディレクション業務は混雑していきます。制作指示、修正指示、スケジュール管理がスムーズに行えるように必要な書類を整備しておくと良いと思います。














コメント