仕事が増えてきて自分が今日しなくてはならないタスクや一日の日報を書くためにメモを取ったり、お客様と打ち合わせをした際に議事録を作ったりするとき、皆さんはどのようにして文字を入力していますか?またどのようなアプリを使ってますか?
私はここ最近、マークダウン記法と呼ばれる記述にはまっています。使用するアプリはメモ帳であったりVisual Studio Codeと呼ばれるエディタであったり様々ですが、この記述で入力すると様々な活用ができます。また、議事録を上手にとる勉強にもなります。今日はそのマークダウン記法の書き方とその活用法について記事にしたいと思います。

「議事録」を取るスピードがアップしてきたなー

マークダウン記法を使って業務効率化を図る
1.マークダウン記法とは?
HTMLを学んでいるとマークアップという言葉が出てくると思います。マークアップの役割を大きくざっくり述べると、「ここがタイトルだよね」「ここからここまでが段落(文章)でこれがリストだよね。」って伝えることです。

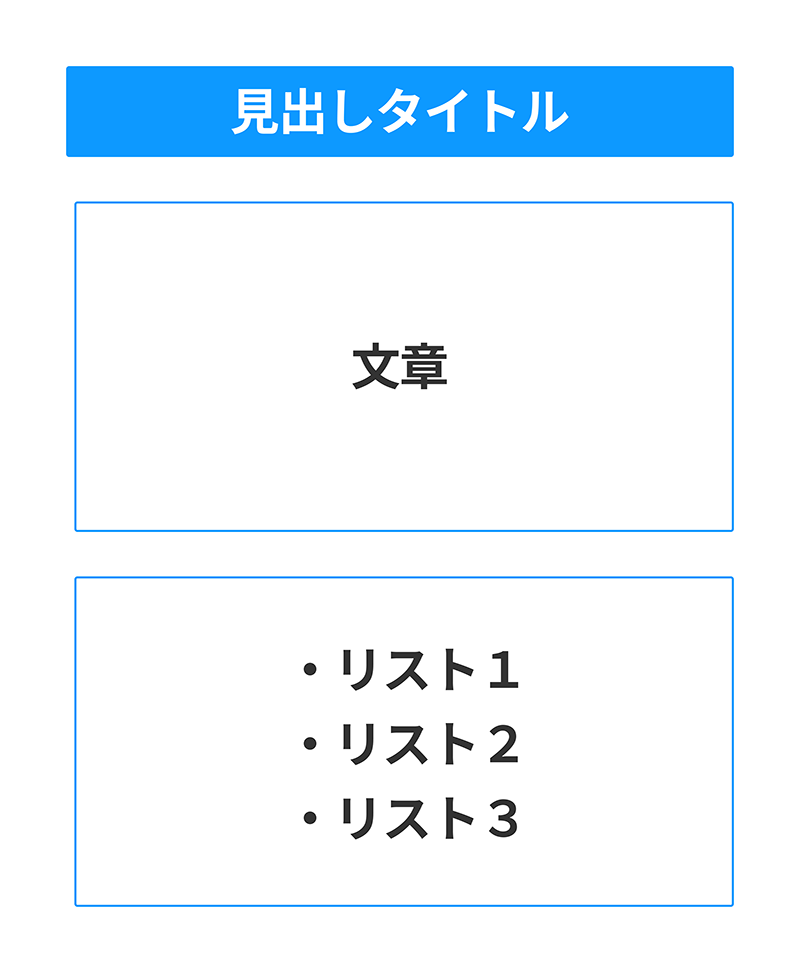
・文章には見出しタイトルがあります。
・本文にはテキストがあります。
・箇条書きにはリストを使います。
・時には画像を挿入したりします。
これをマークアップの文法で表すと以下のように記述することになります。
タイトル:<h1>見出しタイトル</h1>
本文:<p>ここに文章が入ります</p>
リスト:<li>リスト1</li>
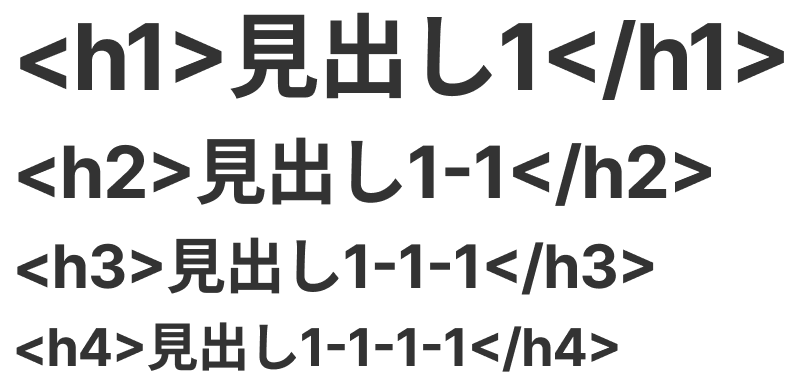
タイトルには、一番大きな大見出しから小見出しまで1から6まで6段階あり、小説の目次などを思い浮かべるとわかりやすいです。

一番大きな見出しは文字の大きさも一番大きくてだんだん小さくなっていく、そんなイメージです。それを目次に例えると以下のような構成になると思います。
目次
1. 今日の議題
1-1. デザインを確認する
1-2. 要件を定める
1-3. スケジュールを確認
2. 次回の打ち合わせ予定
文章構造ってこの時少し意識してみると自然と使っていますよね。一番大きな見出しからだんだん枝分かれして見出しがつけられていく。
話が少しそれますが、例えばWordファイルを使って文章を作っていくときに、文章構造を意識して作ると思います。
マークダウン記法は、マークアップのようにある記号を使って「これは見出しだよ」「これはリストだよ」と指示をしてあげる書き方になります。

2.マークダウン記法の書き方
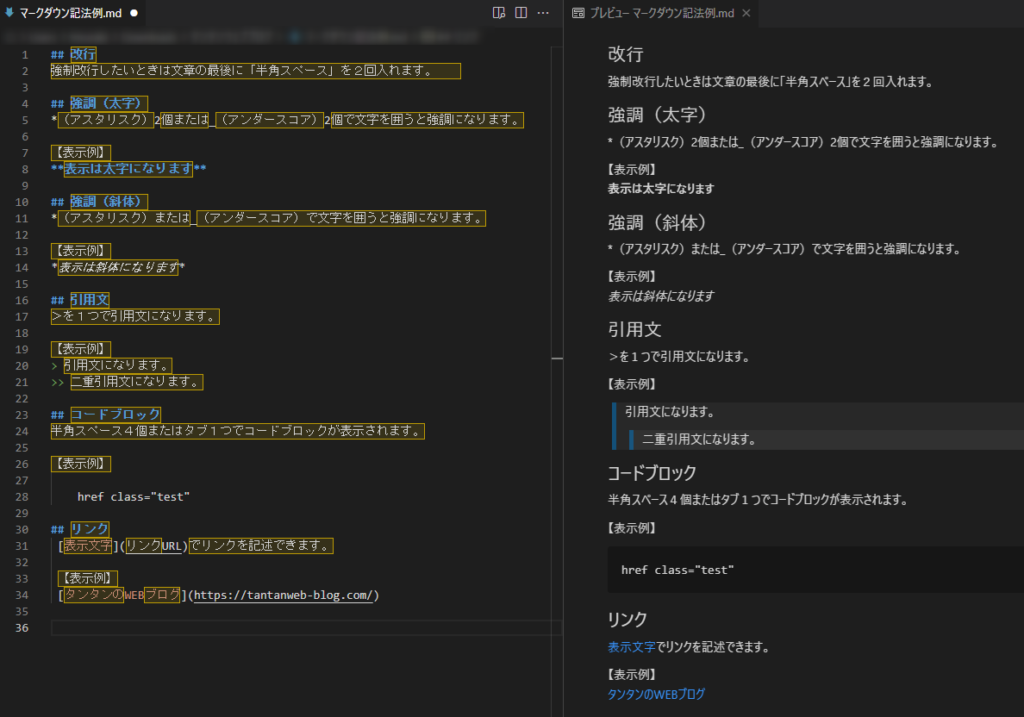
百聞は一見にしかず、実際の例をとってまずはマークダウンの書き方を紹介します。

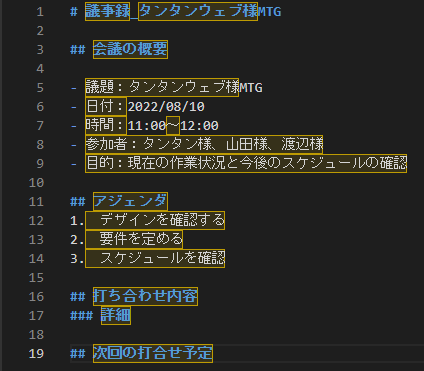
上記図はVisual Studio Codeでマークダウン記法で書いた議事録の例です。
記号のそれぞれの意味は以下の通りとなります。
# :見出しを設定します。#の数に応じて見出しレベルが変わります。
– :箇条書きになります。
1.2.3. :数字付きの箇条書きになります。
記号の後には必ず半角スペースが必要です。
上記の記述だけですと記号とテキストを組合せただけのものだけになりますが、プレビュー(画面を通して仕上がりなどを確認)機能を使うと、とても見やすい文章に変身します。

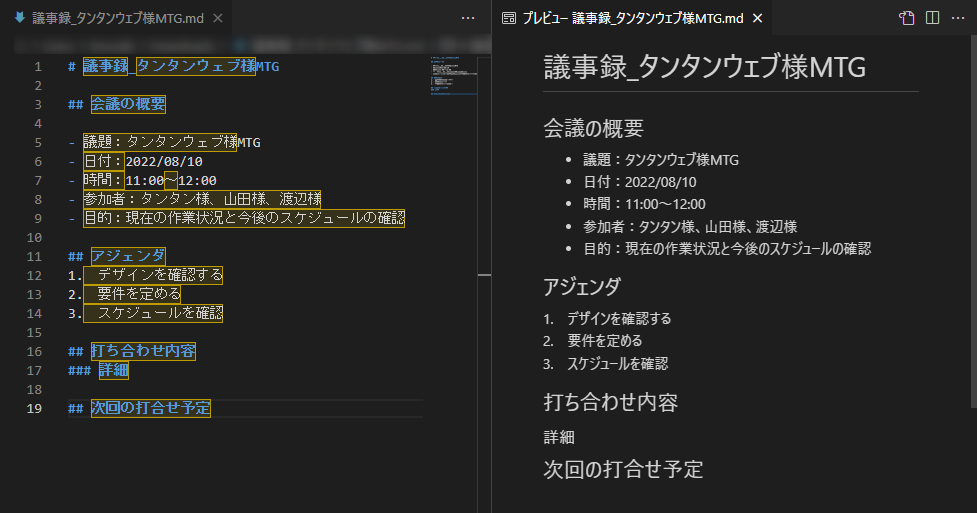
Visual Studio Codeにはプレビュー機能があり、マークダウン記法でテキストを記入すると、リアルタイムで右側の画面にプレビューが表示されます。
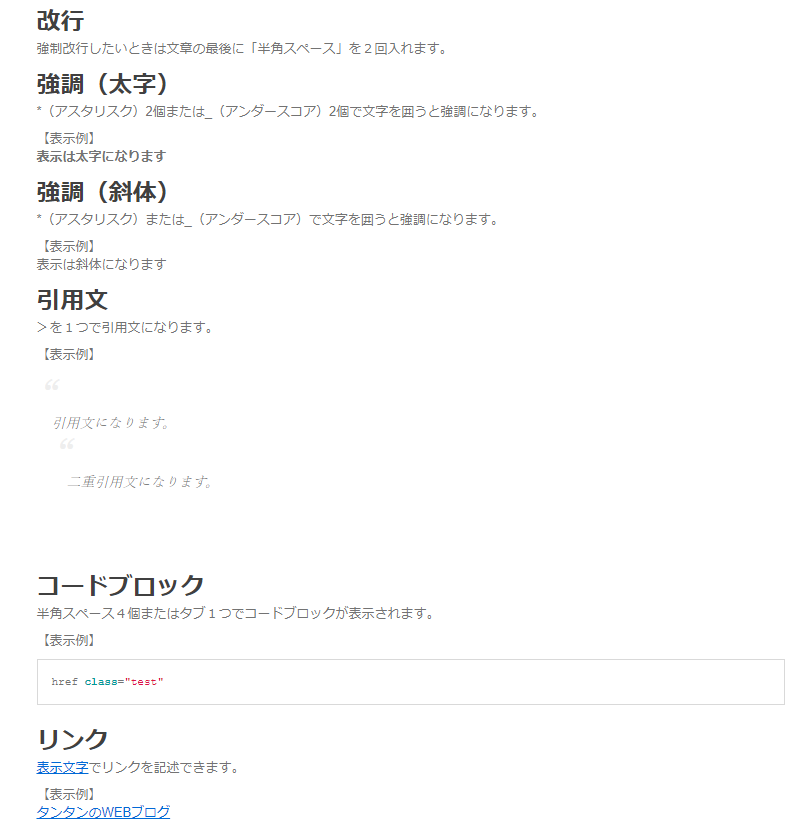
そのほかにもよく使われるマークダウン記法を例を付けて記載します。

3.マークダウン記法のプレビューに便利なツール
Visual Studio Codeのプレビュー機能を使えばとても便利ですが、お客様がこのエディタを使っている可能性は低いと思います。
そのほかのプレビュー機能があるツールとしてGoogoleChromeのアドオンが便利です。
マークダウン記法で記述したファイルの拡張子は、「.md」という拡張子で保存します。次に「Markdown Preview Plus」というChromeのアドオンをインストールします。
引用:chrome ウェブストア
保存した「.md」ファイルをChromeのブラウザにドラッグアンドドロップするとマークダウン記法で記述されたファイルの中身がプレビュー表示されます。

まとめ
仕事のタスクメモや日報、議事録を作成するとき、マークダウン記法で記述するようにしています。テキストのみの内容になるので他のツールにコピペした時に余計なコードも含まれずに複製ができるし、なによりメモ帳、日報、議事録、Backlog(プロジェクト管理ツール)などに複製がしやすく、それぞれのアプリケーション間でテキスト情報を移動するだけとなり、仕事が非常に効率よくなります。ぜひ一度お試しください。😀














コメント