お客様からの最初の相談より何度かヒアリングが行われていくと「では御見積書をください」といった流れになると思います。要件がまとまってくると、どういったタスクが発生してどのくらいの費用がかかるかおおよそ検討がついてきます。
実際の現場でどのような流れで御見積書に必要な項目が決まっていくか、最低限抑えておくべき見積品目をご紹介していきたいと思います。
御見積書の作成
1.見積書に必要な項目の洗い出し
お客様の要望が情報として集まってきたらその要件をタスクにすると見積書がつくりやすくなります。まずは箇条書きにお客様からの要望をおさらいしていきましょう。前回記事にさせてもらった議事録や質疑応答表、業務フロー図などが役に立つと思います。

たとえばLPページの制作をお願いしたいのですがいくら費用がかかりますか?といった相談があったとします。打ち合わせから洗い出しできるタスクとして想定される項目は以下のように想定されると思います。
- サイト戦略・・・サイトの改修目的に対し想定されるユーザー層を検討する。
- 要件定義・・・制作要件をまとめあげたもの、言わばこのように制作しますよという説明書。
- サイト構造・・・どのようなページがどれくらい必要かをサイトマップにする。
- ページ設計・・・具体的にページの中身を図面にしたもの。ワイヤーフレームと呼ばれます。
- ページデザイン・・・ワイヤーフレームにデザインを起したもの。デザインカンプとも呼ばれる。
- SEO対策・・・タイトル、ディスクリプション、見出しなどのライティング部分。
- 本文のライティング・・・必要に応じてページ原稿の作成が必要になる。
- 画像素材・・・画像を提供頂くケースは必要に応じて加工作業、購入するケースは購入費用。
- ページコーディング・・・HTML、CSS、Javascriptなどを使ったページ制作。
- CMS開発・・・記事などの更新システムが必要な場合。CMS設計とセットになる。
- テスト・・・PC、スマートフォンなどで閲覧したときに不具合などないかをテスト。
- 導入・・・サイトを本番の環境へセットアップする作業。
お客様からの要件によってはまだ項目が増えたり減ったりすることもあると思いますが、大枠をみてもこれだけのタスクが考えられます。
2.各項目の工数を算出する
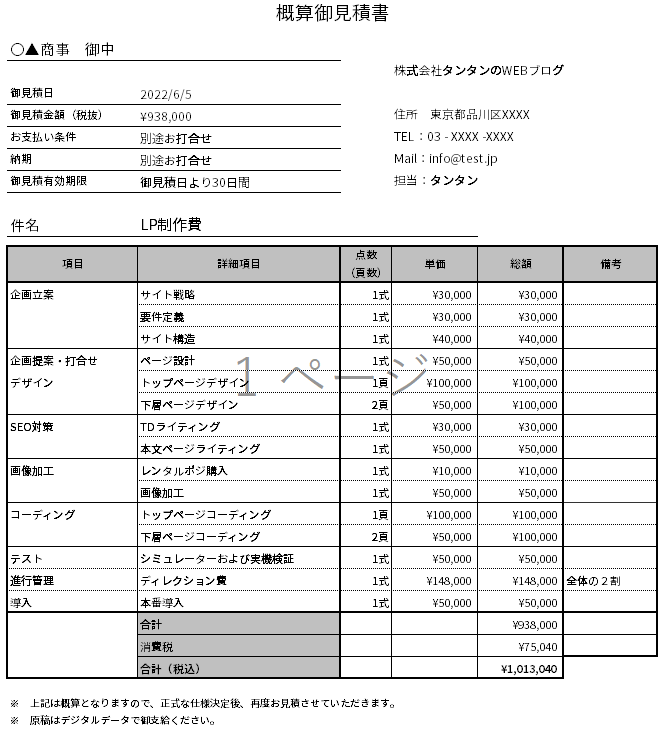
次に、各項目にかかってくる工数を算出していきます。企業さんによってはページやタスク単位での単価計算で見積もりをするケースもあれば、作業にどれくらいかかるのか工数で算出するケースなど様々だと思います。

避けなければならないことは、想定していたタスク以外の何かが発生しまったり、あるタスクに必要以上時間がかかってしまい当初の想定予算をオーバーしてしまうことです。
上記で洗い出ししたタスクの中で、「1.サイト戦略」から「3.サイト構造」までは比較的計算しやすいのですが、「4.ページ設計」の段階よりなかなかクライアントとページ設計(ワイヤーフレーム)で合意を得られないケースや、「4.ページ設計」がスムーズにいっても「5.ページデザイン」でデザインのリテイクが多かったり、最悪なケースは何度もデザインをリテイクしてようやくデザインが合意したものの「4.ページ設計」とは全く異なったページ設計(ワイヤーフレーム)になってしまい大幅にスケジュールが遅れてしまっているケースがでてきたりします。
デザインの大幅なリテイクは4回までとか、デザイン案は2案まで作成といったような見積条件を加え、クライアントとスムーズに安心してお取引ができるよう手戻しの予算も積んでおくとよいでしょう。
引用:Google スプレッドシート
3.社内レビューをする
見積書が作成できたら一度社内のメンバーへレビュー(作った見積書などを他の人に見てもらう)しましょう。レビューすることで足りてない点の気づきを得ることが出来たり、こういった引合案件がありますよと、事前に社内のメンバーへ共有することにもつながります。

まとめ
見積書に必要な項目は案件により変わってきますが見積時に必ず必要な共通のタスクがあることも事実です。自分で気に入った見積書をテンプレート化しいつでも取り出せるよう引き出し(フォルダ)にしまっておくと便利です。











コメント